Add Variations u0026 Attributes for Product with Different Prices in WooCommerce
Add variable product with custom attributes and variable price in woocommerce. Add product attributes in woocommerce. Add product variations in woocommerce. What are product attributes in woocommerce? Let's say you have a product and that's a jacket. It's got title, description, details, category, tags. But there is still some information missing. This jacket can be of small size, medium size, large size, extra large size or S, M, L, XL, XXL, XXXL. It can be of any color like black, blue, grey, white, maroon.
These are product attributes. Color, size, packaging and more. If a packaging can be 150ml, it can be 100ml, 150ml, 200ml, 250ml and more.
So, how can we add color, size and such attributes for products in woocommerce? And then same product with different attribute can have different price, right? So how can we add variations for a product in different prices in woocommerce? If a product comes in different quantity, then it's variations will have different prices, right?
A product attribute can create a product variation with different price. Product is one. But it will have variations. Product attributes will determine product variations. WooCommerce allows us to add attributes and set different price for product with different attribute. You can add as many attributes for products. Then you can assign any attribute to any product.
First of all we add all required attributes from 'attributes' page under 'products'. Add attribute names like size, color and packaging.
Now for each attribute, we add it's values.
Size: Small, Medium, Large, Extra Large
Color: Black, Blue, Grey, White, Maroon
Packaging: 100ml, 150ml, 200ml, 250ml
Now select product that needs attributes and edit it. A product that has attribute, will always be a variable product. It's not simple product. So change product type.A simple product has single price.
But a variable product does not require a single price. For a variable product, you will add price separately for each variation derived from different attributes.
Go to attributes. Select relevant attribute and add those. Add values for attributes. Go to variations. Add all variations or create all variations by using all attributes and their combinations if any.
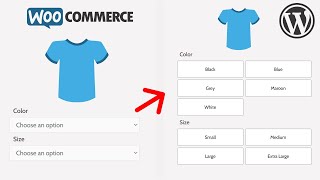
Edit each combination and set it's price. You can also change other available properties for any variation. Save product. Now we have product attribute displayed for this product on frontend in shape of dropdown select. In our example we have color selection, size selection and packaging selection in single product page in woocommerce.
One product has two attributes and the other has one. If we change attribute value for product, price changes for the product. So product price is also variable.
This is how we can add attributes to any product in woocommerce and assign different prices for each product variation. Let me know in comments if you have any questions regarding variable product in woocommerce, variable price in woocommerce, attributes in woocommerce, attribute values in woocommerce, product variations in woocommerce, product attributes in woocommerce and related topics.
If you are new to the channel, subscribe to learn more about web development, web application development, editing wordpress source code, how to create a website using wordpress, developing landing page in wordpress, working with child theme wordpress, custom wordpress theme development, wordpress plugin development, how to build a website with wordpress, create website with wordpress and related web development areas.
Thank You!
LIKE VIDEO
SUBSCRIBE
PRESS BELL ICON
✍ COMMENT
⚡Channel: / webstylepress
⚡Website: https://www.webstylepress.com
⚡FaceBook: / webstylepress
⚡Twitter: / webstylepress
⚡GitHub: https://github.com/webstylepress
#woocommerce #WordPress #WordPressTutorial #WordPressTraining #WordPressForBeginners #WordpressPlugin #WebDevelopment #WordpressDeveloper #WebStylePress




![How to Install and test LLaMA 3 Locally [2024]](https://i.ytimg.com/vi/yz-Go4g3FLI/mqdefault.jpg)